攻击者可以使用HTML和CSS隐藏“外部发件人”电子邮件警告
导语:研究人员近日证实,Microsoft Outlook等客户端向电子邮件收件人显示的“外部发件人”警告可能被发件人隐藏。

研究人员近日证实,Microsoft Outlook等客户端向电子邮件收件人显示的“外部发件人”警告可能被发件人隐藏。
事实证明,攻击者只需更改几行HTML和CSS代码,即可更改“外部发件人”警告,或将其从电子邮件中完全删除。
这是有问题的,因为网络钓鱼攻击者和诈骗犯可以简单地在他们发送的电子邮件中包含一些HTML和CSS代码,以篡改警告消息的措辞或使其完全消失。
发件人可以轻松隐藏“外部发件人”警告
电子邮件安全产品(例如企业电子邮件网关)通常配置为在电子邮件从组织外部到达时向收件人显示“外部发件人”警告。
IT管理员强制显示此类警告,以保护用户免受来自不可靠来源的网络钓鱼和欺诈电子邮件的攻击。
但是,本周的研究人员展示了一种相当简单的方法,电子邮件发件人可以使用这种方法来规避电子邮件安全产品所应用的这种保护。
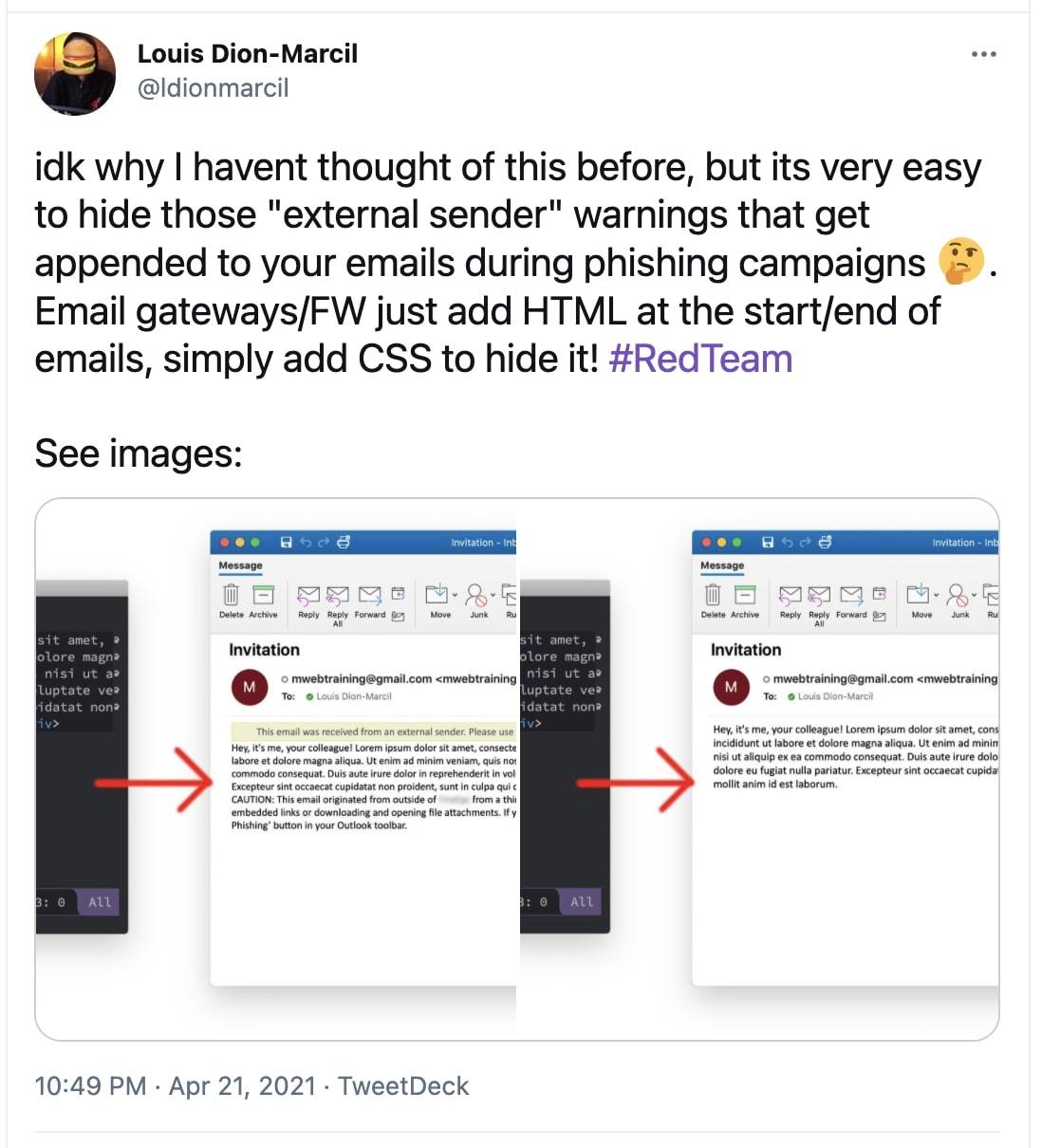
仅通过添加几行HTML和CSS代码,研究人员Louis Dion-Marcil就展示了外部发件人如何隐藏电子邮件中的警告。

隐藏电子邮件中的“外部发件人”警告
这是因为电子邮件安全产品和网关拦截和扫描进入的电子邮件的可疑内容,只是简单地将“外部发件人”警告作为HTML/CSS代码片段注入电子邮件正文本身,而不是本机电子邮件客户端显示消息的UI。
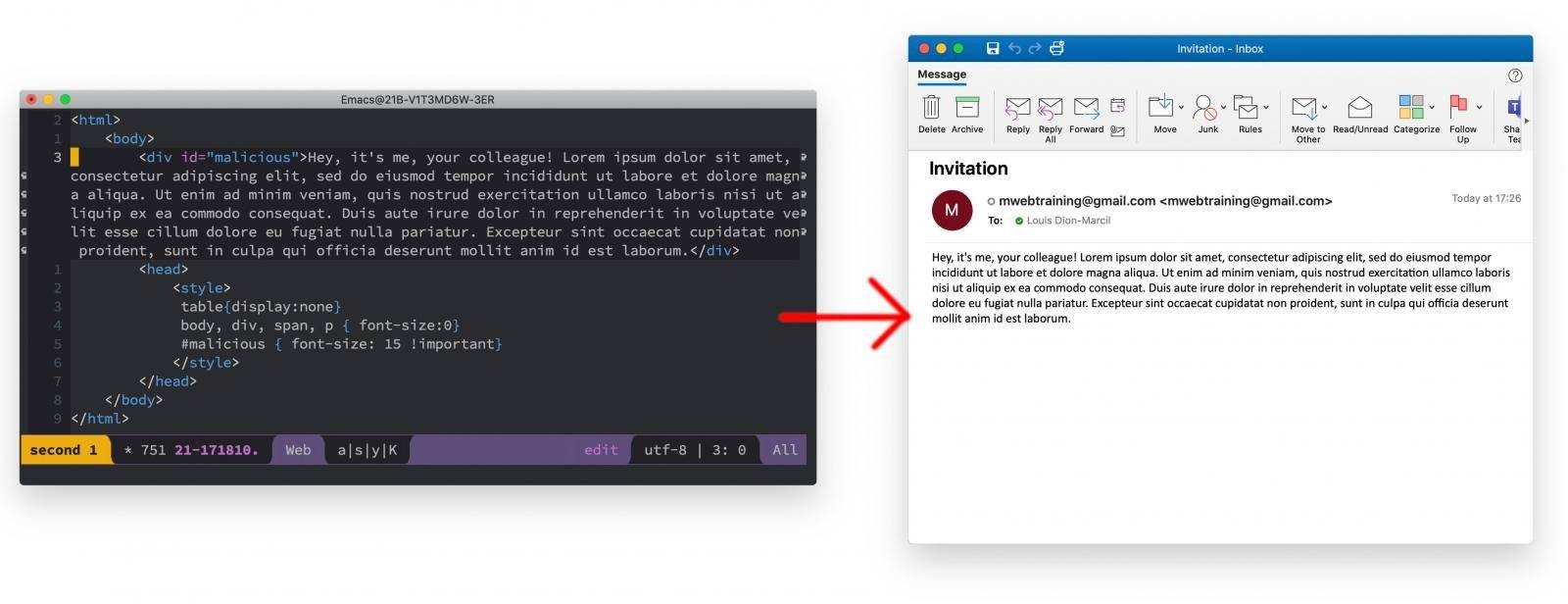
这样,包含CSS指令以覆盖警告片段的CSS代码(显示规则)的由攻击者制作的电子邮件可以使警告完全消失:

电子邮件中注入的CSS代码隐藏了“外部发件人”警告
另一名研究人员表示,过去也注意到了这种行为,他暗示攻击者也可以利用这个漏洞来改变警告消息:
用户甚至可以伪造HTML和CSS而不是隐藏它们,这意味着内容已被扫描并认为是安全的。研究人员说,这本身并不是任何电子邮件客户端应用程序中的错误,并且与客户端无关。
研究人员表示,这实际上不是一个真正的客户端漏洞,因此它与客户端无关。与Outlook无关。我只是偶然在Outlook中拍摄了一个屏幕截图,但是在Gmail,Thunderbird等中都可以使用。
这就是HTML电子邮件的限制。如果将警告添加到HTML正文中,并且攻击者显然控制了HTML正文,则他们可以添加CSS规则来隐藏这些元素。
Dion-Marcil在接受电子邮件采访时对BleepingComputer表示:
该漏洞是不可能修复的,除了改用非html的警告标签。
Microsoft Exchange本机“外部”电子邮件标签:一个潜在的解决方案
根据BleepingComputer的报道,上个月,Microsoft Exchange宣布增加了即将推出的“外部”电子邮件标签功能。
如果IT管理员在其组织的Exchange服务器上启用此功能,则从外部来源收到的电子邮件在由Microsoft Outlook等本机客户端解析时,将带有显示在本机电子邮件客户端应用程序UI中的“外部”标签,而不是电子邮件正文。
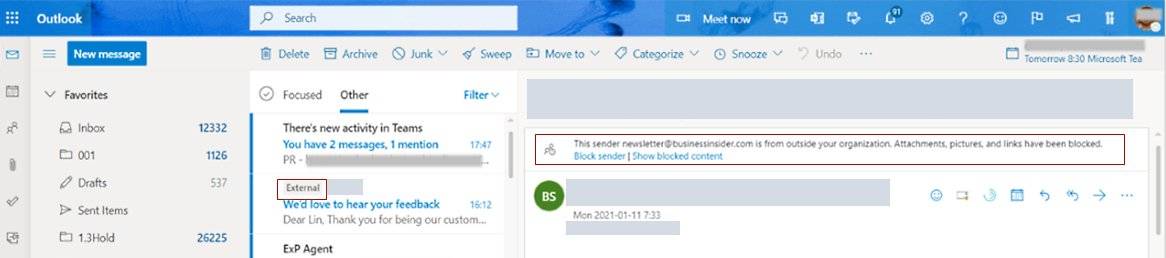
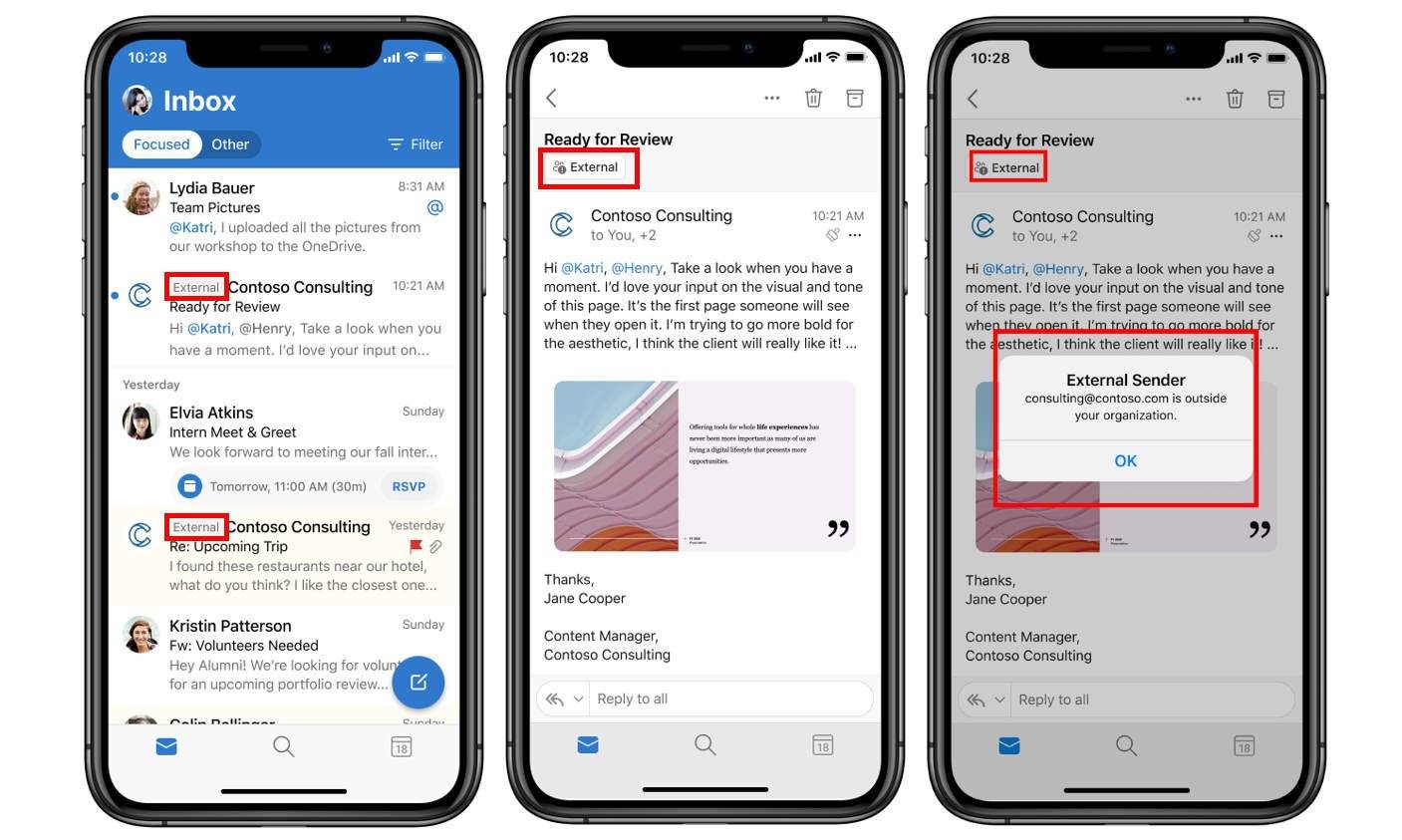
例如,Microsoft共享的屏幕快照显示了在Microsoft Outlook和Outlook移动应用程序中收到的外部电子邮件,这些电子邮件在本机电子邮件客户端的UI中显示了“外部”标签:

Web上的Outlook中的外部标签

Outlook for iOS中的外部标签
但是,一旦“外部”电子邮件标签功能推广到不同的Office 365环境,它将在默认情况下被禁用。
因此,对启用此功能感兴趣的IT管理员将需要使用Get-ExternalInOutlook和Set-ExternalInOutlook PowerShell cmdlet在支持的Outlook版本中查看和修改外部发件人标识配置。
微软说:
如果启用cmdlet,则在24-48小时内,你的用户将开始在从外部来源(组织外部)收到的电子邮件中看到警告标签。
在Outlook Mobile中,通过点击邮件顶部的“外部”标签,用户将看到发件人的电子邮件地址。
不管电子邮件中是否包含“外部发件人”警告,或者相反,都声称自己是“安全”的,用户在打开接收到的电子邮件中的任何链接或附件之前应格外小心。
发表评论
















 提供云计算服务
提供云计算服务